워드프레스 글자색 변경 빠르게 하는 방법에 대해 알아보겠습니다. 블로그를 작성하다 보면 중요한 부분이나 특별한 부분에 글자색을 변경하고 싶을 때가 있습니다. 그때마다 글자를 드래그하고 블록에디터 툴바에서 해당하는 부분을 클릭하고 색상을 지정하고 해야 하는 번거로움이 있는데 오늘은 빠르게 바꾸는 방법을 알려드리겠습니다.
글자색 변경 CSS 코드 다운로드
글자색 변경 CSS 코드를 다운로드 합니다.
설정 방법
워드프레스 외모에서 사용자 정의하기를 클릭합니다.


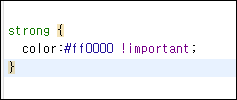
추가 CSS를 클릭하고 다운로드한 코드를 복사해서 붙여 넣기 합니다.


사용방법
포스팅 중 강조하고 싶은 단어를 드래그 하고 컨트롤(ctrl) + B를 눌러 주면 코드에 저장된 색상으로 글자색이 변경됩니다. 글쓰기 창에서는 확인이 안 되지만 미리 보기를 하면 바뀐 글자색을 확인할 수 있습니다. 현재 다운로드한 코드는 파란색으로 글자색이 설정되어 있으니 다른 색상을 많이 사용한다면 아래 HTML 컬러표 사이트에서 원하는 색상을 클릭 후 코드를 변경하면 됩니다.
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info


컬러 코드 변경 방법
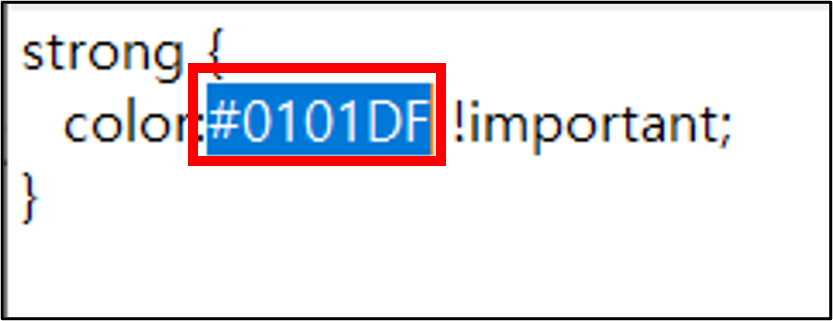
HTML 컬러 코드 사이트에서 원하는 색상을 클릭하면 하단에 컬러 코드가 나옵니다. 그 코드를 복사해서 추가 CSS에 붙여 넣은 color: 옆의 코드를 지우고 원하는 코드를 붙여 넣습니다.


워드프레스 블로그 작성 시 시간이 많이 걸리는 분이나 직장인들은 단축키나 이런 자동 색상 변경 코드 등을 이용해서 포스팅 시간을 줄여야 시간도 절약되고 손목과 손가락 통증도 줄일 수 있습니다.
함께보면 좋은 글
블록에디터 툴바 상단에 고정 시키기 - 게이트워프
티스토리를 하다 워드프레스로 넘어오신 분들이 많으신데요. 이런분들이 하는 고민중 하나가 티스토리의 글쓰는 방식이 익숙해 져서 블록에디터를 사용하기 힘들어 하십니다. 대안으로 클래식
gateworp.com